Web push notifications
Send a Web Push Notification
We're excited to announce beta support for web push notifications. Leverage all of the same targeting and triggering capabilities you've come to expect from Leanplum to send push notifications to mobile web users via our Web JavaScript SDK.
Contact your CSM to activate this feature.
Initial setup
Make sure you have web push notifications set up before trying to send a web push. You will also need to implement the following Web SDK methods provided to prompt users to register for web push.
Browser compatibility
Web Push is currently only available for select browsers. Note that iOS does not support web push for any browser. See our list of supported browsers.
Create your first web push message
To get started, go to the Messaging dashboard and click Create Message to start a new message. Select push notification as the message type.
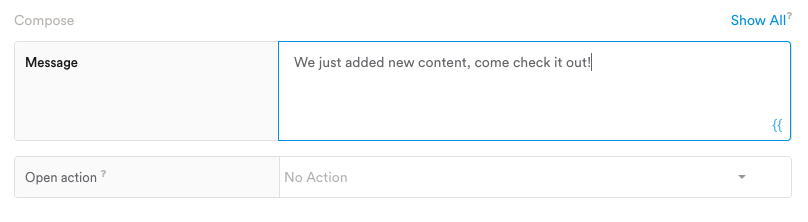
Compose message
Under Compose, in the Message field, type in the message you would like to use, like "We just added new content, come check it out!"

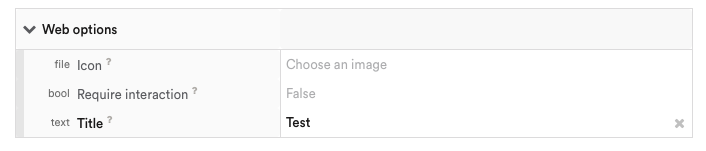
Click Show All to reveal additional Web options including Icon and Title.
Require interaction determines whether the Push will disappear on its own. If Require interaction is set to True, the notification will stay on the screen unless the user either selects or dismisses it. If it is False, the notification will disappear on its own.

The image field can be used to add images to web push notifications

Note: macOS only supports icons, but does not support images. The push notification will still display, but the image will be ignored. See here for more.
Personalize message
You can insert Leanplum values — like User Attributes, Event values, and other data tracked in Leanplum — into your messages. This data is specific to each user, and will be inserted dynamically by Leanplum when we send the push notification.
You can use the Insert Value tool in the Message Composer (the {{ button), or manually type in variables using the Jinja templating language {{, which uses the handlebars-standard double curly braces {{ to indicate a dynamic element.
Hey {{ "first_name" value }}, it's time for your next workout!
Learn more about [personalizing a message].
Target and segment the message
Watch your targets! Push will send to ALL of your users (mobile AND web) by default.
If your iOS or Android native apps are integrated into the same Leanplum dashboard as your JS SDK, you will have to apply targets in order to send only to web users. To send only to web users, apply a target of Technology > Browser version and choose "is set." By default, pushes will be set to users who meet the targeting requirements, regardless of platform.
Within your target group, you can also segment your message to send different versions of the message to different subgroups of users. For example, you can create a segment whose language is "Spanish", and localize the greeting. See more on how to segment messages (here)[doc:localize-message-copy].
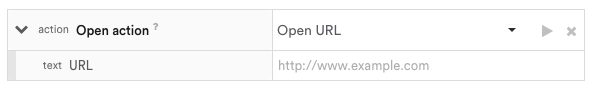
Choose an Open action
The Open Action is what will occur when the user selects the web push notification. For web push, the Open URL action for web push is currently the only open action. In-app message open actions are not currently available for web push beta.
- Open URL — The user will be led to the URL you enter. URLs can also be personalized using event parameters or user attributes using the processed outlined in “dynamically customizing text.”

- Default website — If you don't use a custom URL as your open action, users who select the web push notification will go to the Default website you set up in your Keys & Settings.
Set your default website in Keys & Settings
Make sure you have a Default website set up before sending web push notifications. To set a default website, click your name in the upper right-hand corner to get to App settings, then select Keys & Settings for your app. The Default website setting is located in the Push notifications tab.

Tip: You can make your open-url links dynamic based on User Attribute or Parameter values.
For example, you might want to send the user to a product they have previously viewed. Using Leanplum’s Insert Value functionality, you could can populate the productID dynamically with a deeplink that looks like this:
https://www.ecommerceApp.com/product/{{Parameter “productID"}}
For this example to work, you must send the product ID as a parameter value of the event which triggers the push notification
Delivery
Web push has similar delivery options to regular push notifications. See Choose a delivery method for more details.
Quiet Hours
If you have set Quiet Hours and the message delivery time falls into those hours, the message will be sent as soon as the Quiet Hours period has ended (i.e., if your Quiet Hours end at 6 am and a message was scheduled for 5:45 am, it will be sent at 6:01 am). See Limit push notification delivery with Quiet Hours for more.
###Advanced options
Web Push beta does not currently support Data or Mute Inside App advanced options. Please contact us if you have a use case that would benefit by support of these advanced options.
Preview your web push
We recommend that you Preview a message on your test device prior to sending to users.
Web Push on different browsers
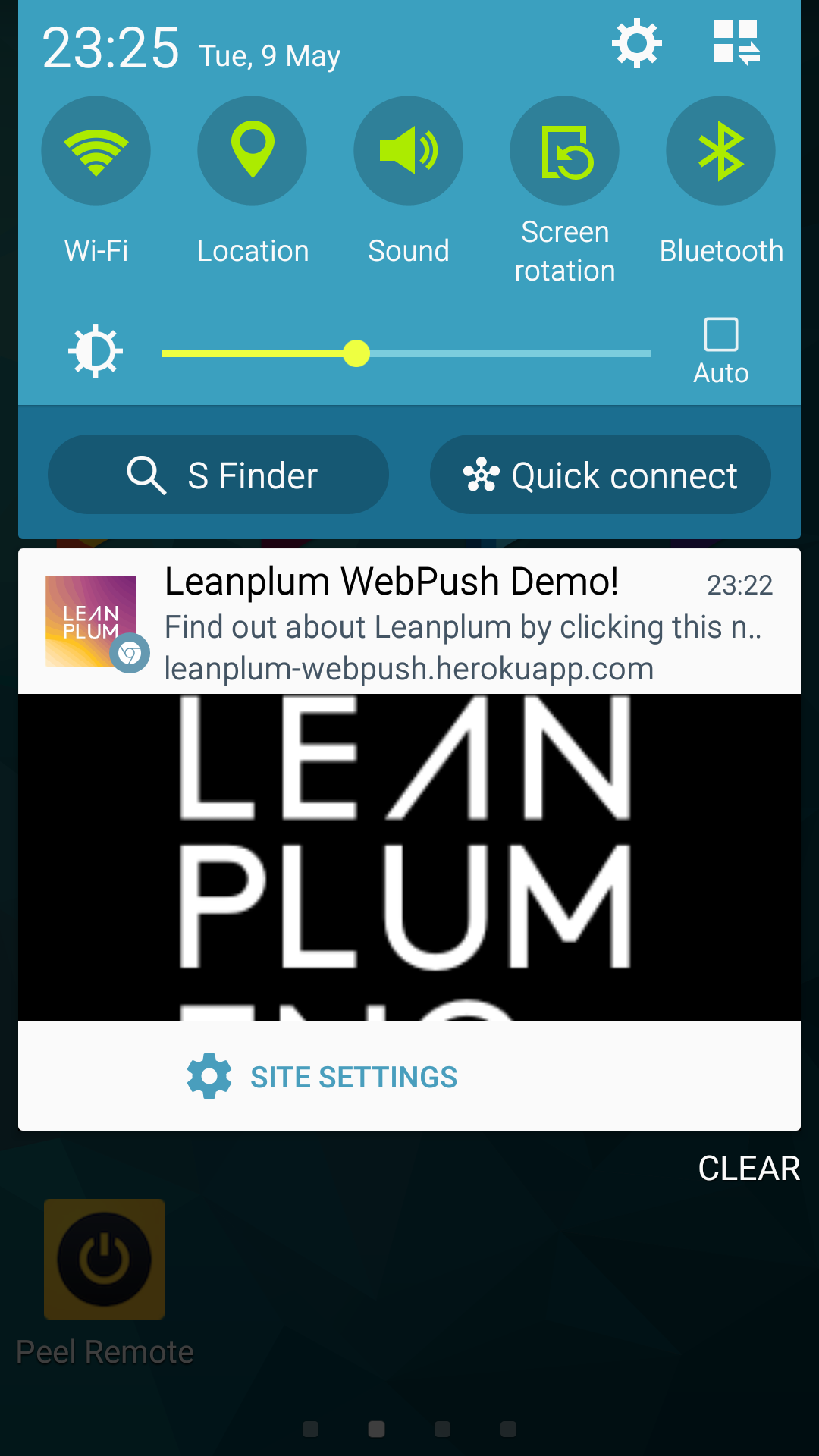
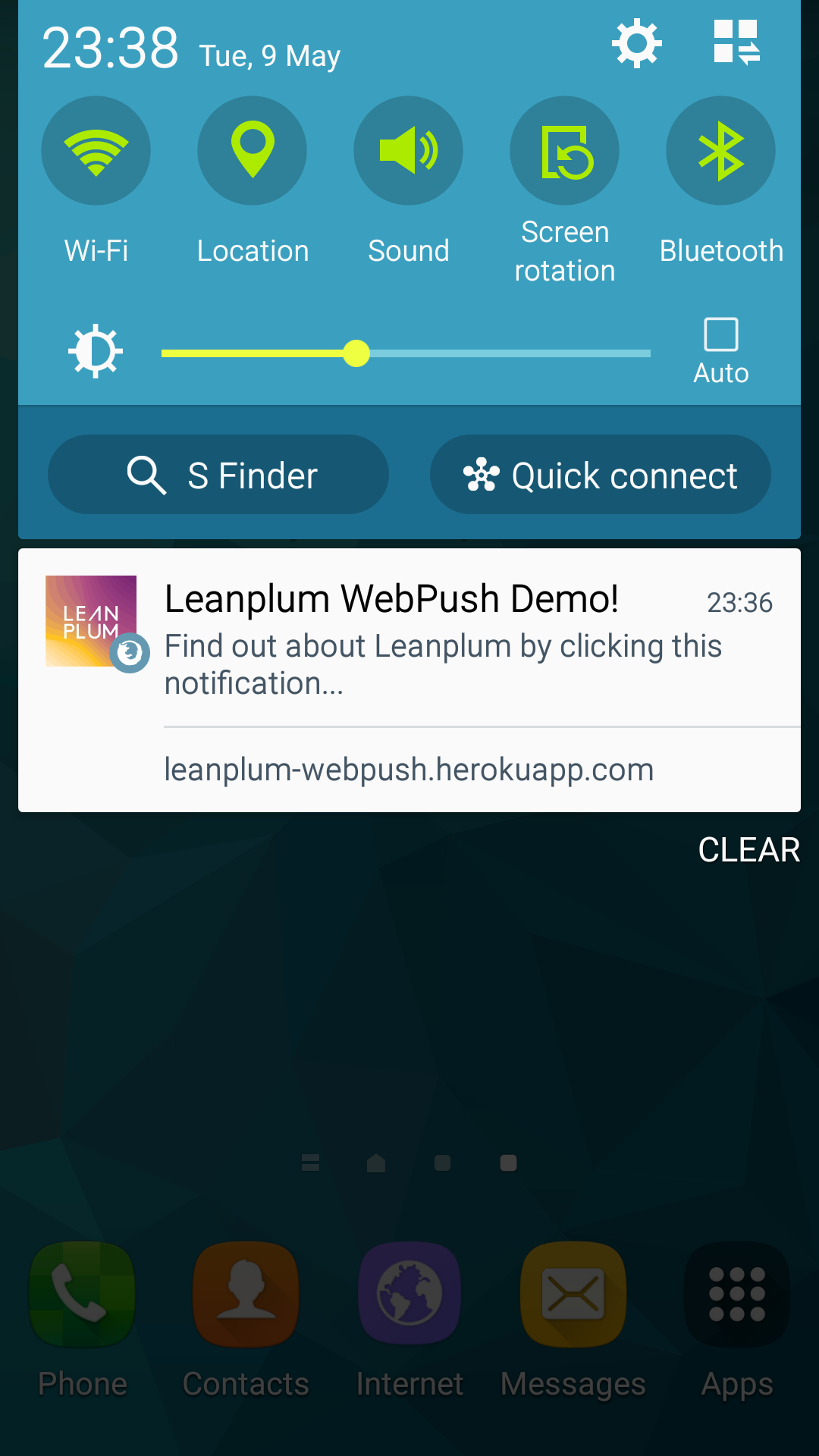
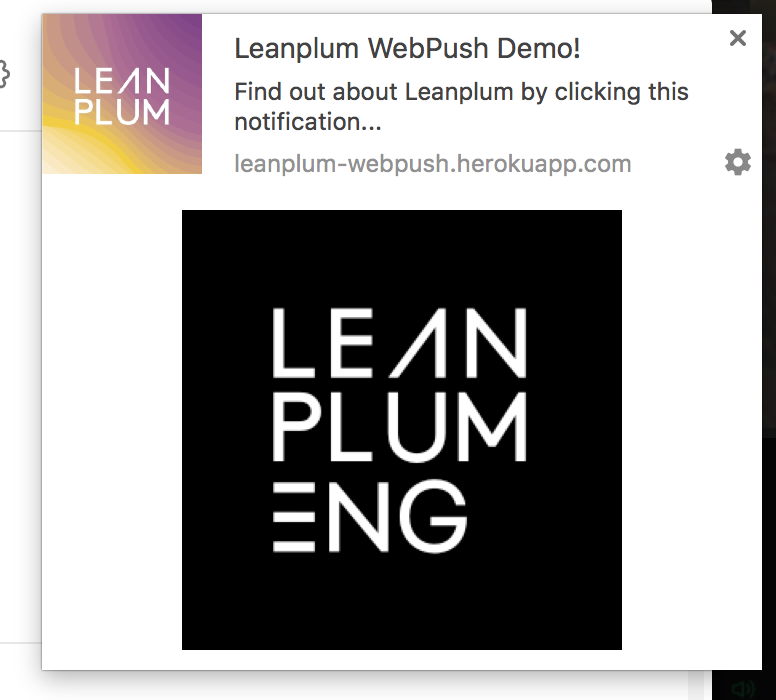
Web push styling varies by browser. On Android for example, web push is stylistically identical to native push. Below are some examples of what web push looks like across different browsers.
Chrome on Android

Firefox on Android

Chrome on Mac OSX

Firefox on Mac OSX

Getting the most out of web push
A few common and impactful campaign ideas might include:
Note that cross-channel use cases require setting the same user id across platforms.
- Shopping Cart Abandonment: Use web push to remind potential customers of unpurchased items. Coordinate these web push reminders with other channels including traditional push notifications (for users who also use your app) or email.
- Targeted Promotions: Promote special offers or deals to users based on their previous actions or interests. Send a web push to users when specific items become available or go on sale.
- Re-engagement: Haven’t seen someone for a while? Stay of mind with a web push and bring them back with a targeted message encouraging to come back to your app or website.
- App Promotion: App users are often more loyal than web users. If someone has made a couple of purchases from your brand maybe now is the time to use a web push with an app store download link to encourage them to download your app. It will increase the odds they’ll buy from you and not your competitors in the future.
Please contact [email protected] with any questions or feedback on Web Push Beta.
Updated about 3 years ago
