Floating Interstitial
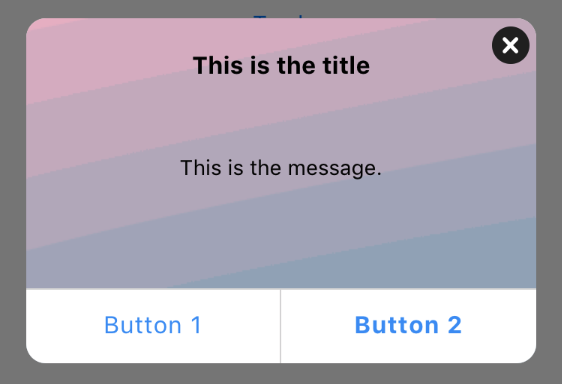
The Floating Interstitial message is a more flexible version of our standard interstitial in-app message. In addition to the interstitial background and hero images, Floating Interstitials can support up to two buttons (each with their own open action), as well as a close button in the top right corner.

Floating Interstitials are perfect for asking users to accept or ignore (close) a full-screen message, like accepting updated terms and conditions.
Create a Floating Interstitial
Create a new action, then select In-app as the action type. Choose the Floating Interstitial template.
Compose the message. Enter the message title under Title > Text value, then enter the message text in Message > Text value. It’s best to keep the length to a minimum, but you can increase the height of the message to accommodate longer messages.
Chain a new action to a button. To trigger another action with one of your interstitial buttons, you'll need to create a new action after your interstitial, then set your new action's Sub_Delivery to "After previous in-app message button"
Change the style
Change the message dimensions. You can set the height and width of the message in absolute px or %. We recommend testing your message on a variety of devices in portrait and landscape to make sure it will render well for all of your users.
Add a hero image. You can add a hero image above the title and message. Click Hero Image > Image to open the Image picker, then select the image. You may need to adjust the message height to make room for the image.

Avoid using special characters (such as underscores, apostrophes, or brackets) in the image file name. The image will not be displayed in the Rich interstitial message if its file name contains special characters.
Be sure the aspect ratio of your image is equal to the aspect ratio set in the Composer (width:height). The default aspect ratio is 340:140. For best results, leave the hero width set to 100% and use the message width to make adjustments. Remember, changing the message width will change the hero image's aspect ratio. Widening to 400px, for example, would change the required ratio to 400:140.
Remember, changing the message width will change the hero image's aspect ratio. Widening to 400px, for example, would change the required ratio to 400:140.
If your image has a different ratio, it will be scaled and letterboxed (see background-size: contain in the MDN docs).
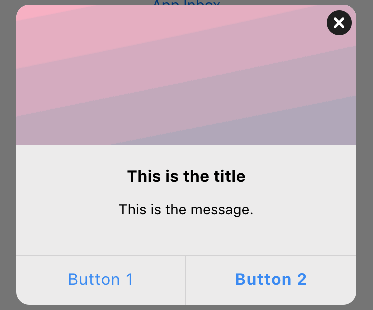
Add a background image. You can add a background image behind the message text and buttons. Click View > Background image to open the Image picker, then select the image.
Be sure the aspect ratio of the image is equal to that of the message itself (width:height). Otherwise, the background image will be letterboxed to fill in any gaps (see background-size: contain in the MDN docs).
Note that if you set a background image, you might need to change the color and opacity of the submit button to make sure it is legible. The button is transparent by default, which can make it difficult to read on certain image backgrounds.
Use custom CSS or HTML
For more flexible style changes, you can customize this template with HTML and CSS elements in any "text" field.
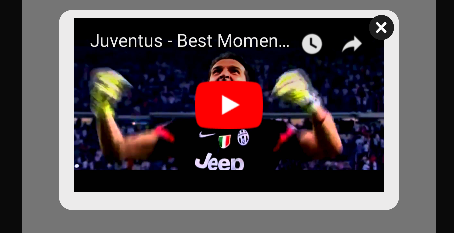
Add a video
You can add video (Youtube, vimeo, etc.) by placing the embeddable code in Message > Text value. To ensure the video is aligned and sized properly, remove the height style attribute from the embedded HTML code and set the width to the width of the message itself (defaults to 340px).
For the best results, you may need to adjust the message height and/or hide the buttons by setting Show button to “false”.
To nudge the video up or down inside the message template, add another "div" with a margin setting. See the example below with the "margin-bottom" set for -20px.
<div style="position:relative;height:0;padding-bottom:56.25%">
<iframe src="https://www.youtube.com/embed/h1Lfd1aB9YI?ecver=2" width="340" frameborder="0" style="position:absolute;width:100%;height:100%;left:0" allowfullscreen>
</iframe>
</div>
<div style="margin-bottom:-20px;"></div>

Updated over 2 years ago
