Add custom fonts to messages
Changing the font for rich in-app message templates
Rich in-app messages (Floating Interstitial, Banner and Satisfaction Survey) allow you to change the font of your message text. Using a custom font will change the Title, Message, and any Button text in your message.

Changing your message font
To change the font in your rich in-app message, you'll have to:
- upload a custom font file (must be a Base64-encoded CSS file), and
- enter the font family in the field below the file
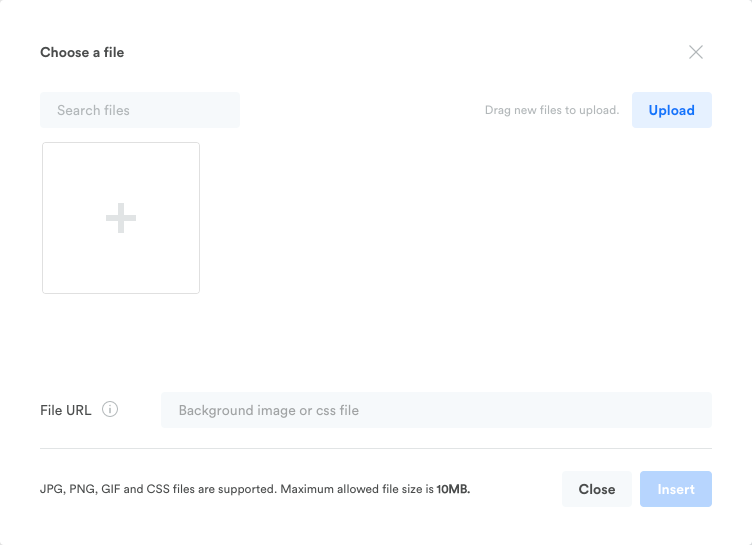
First, create a new Floating Interstitial, Banner or Satisfaction Survey message. Click the current Font file in the Message Composer to open the file selector/uploader. (The default font for all messages is San Francisco.)

Select one of your existing fonts, or click Upload to upload a new CSS file. Once you upload a font file in Leanplum, it will be available for use in later messages.
Convert to Base64-encoded CSS
Most font files are .ttf or .otf files, so you will probably have to convert your font file before uploading. To convert your font file to Base64-encoded CSS:
- Go to this font generator to convert your file.
Feel free to user other font converters as long as they convert to base64-encoded CSS specifically.
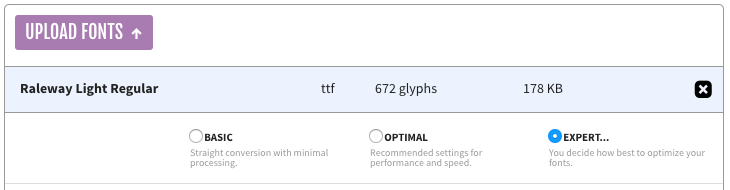
- Click Upload, then select your .ttf file
- Select Expert to reveal additional settings

-
Check the Base64 Encode box in the CSS settings and
-
Change the CSS Filename in the CSS settings (optional)
-
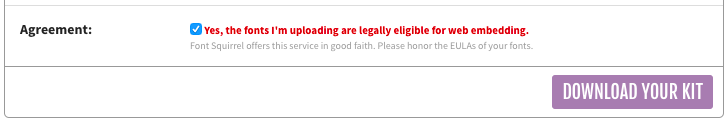
Check the agreement box, then click Download Your Kit. A zip file with a few different versions of your font file should download.

Inside the zip file you downloaded, you should see your .css file. This is the file you should upload to Leanplum. Click the current font in the composer to select a new file, then upload your .css file.
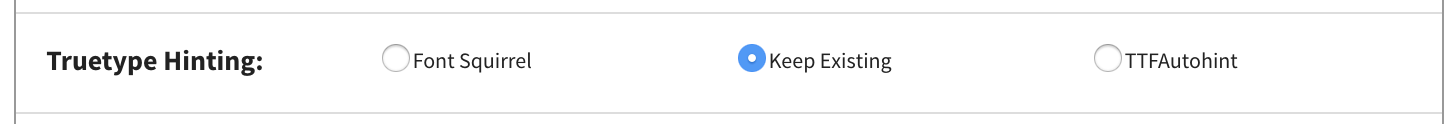
Tip
If your font doesn't seem quite right after conversion, try checking Keep Existing in the Truetype Hinting setting in Font Squirrel.

Add your font family
The last step in changing your message's font is to add the font family. You can find your font family in the font .css file you just downloaded.
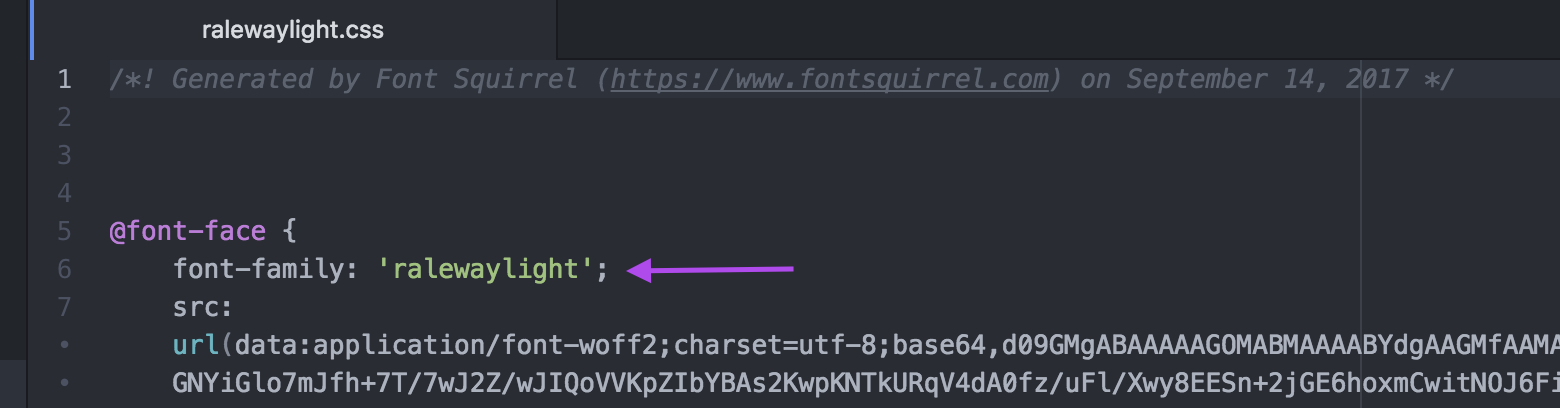
Open the .css file and look for "font-family:" It should be near the top of the file.

Copy the name and paste it into the font family field in the message composer. (Only copy the text inside the single quotes.)
Now, your preview should show your new font for the title, text, and buttons of your message.
Updated almost 3 years ago
