Customize in-app messages with HTML
You can customize the floating interstitial (rich) in-app message template using HTML or CSS in any Text field in the message editor. This allows you to change the template's appearance in the dashboard without creating a custom template in your code.

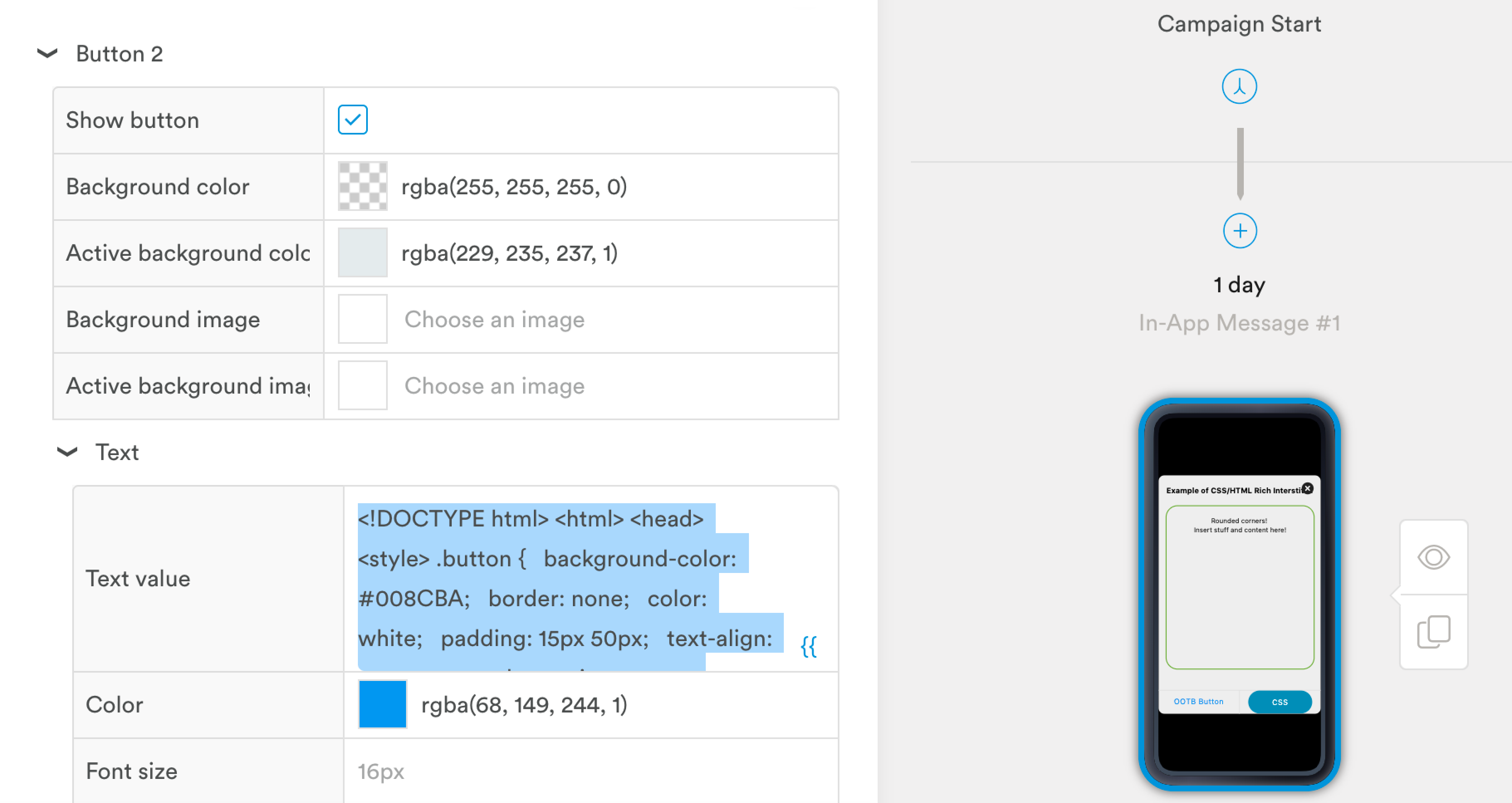
Paste your HTML or CSS directly into the body text, title text, or button text fields in the editor.
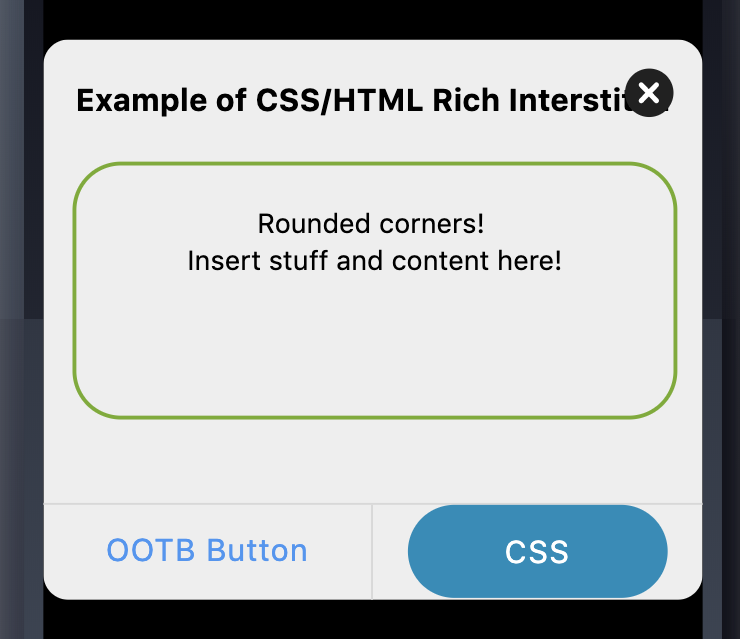
For example, the following HTML sample creates a rounded border around the message body when applied to the body text field. The CSS sample in the Button Text field creates a blue, rounded button.
<!–– Creates A rounded border around the message body when pasted into the body Text field -->
<!DOCTYPE html>
<html>
<head>
<style>
#rcorners2 {
border-radius: 25px;
border: 2px solid #73AD21;
padding: 20px;
width:268px;
height:300px;
}
}
</style>
</head>
<body>
</body>
</html>
<p id="rcorners2">Rounded corners!
<br>Insert stuff and content here!</br>
</p>
/* Creates a round button shape when pasted into the Button Text field. */
<!DOCTYPE html>
<html>
<head>
<style>
.button {
background-color: #008CBA;
border: none;
color: white;
padding: 15px 50px;
text-align: center;
text-decoration: none;
display: flex;
font-size: 16px;
cursor: pointer;
border-radius: 30px;
align-items: auto;
margin-left:auto;
margin-right:auto;
letter-spacing:1px;
margin-top:-15px;
justify-content:center;
}
</style>
</head>
<body>
<button class="button">CSS</button>
</body>
</html>

Make sure your preview messages with custom HTML and CSS on a real test device to make sure everything renders properly before sending to your users.
Updated almost 3 years ago
